You may have discovered I’m merging Declare with CPN Tools (mostly because I cannot shut up about it). Right now, I’m facing a problem… Merging two super-overlapping color schemes.
CPN Tools uses colors to identify various statuses of elements. The most important (as in I don’t remember whether there are others…) are:
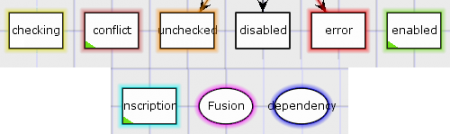
The top row indicate the status of net elements; some can only be used on certain elements (transitions/places/arc), some can be used on all. The status mean:
- orange: unchecked; the element has not been syntax checked, most likely because it is incomplete
- yellow: the element is currently being syntax checked
- red: there was an error during the syntax check
- off-red: the element has a naming conflict with another element
- green: the element is syntax-checked and enabled (only for transitions)
- no color: the element is syntax-checked by not an enabled transition
The lower-row indicate effect only shown when hovering over an element. Their meanings are:
- cyan: the mouse is hovering over an inscription belonging to the element (makes it easier to move inscriptions around if they are close to inscriptions of other elements)
- magenta: you are hovering over another member of the same fusion group
- blue: you are hovering over a declaration this element depends on.
We notice that we use all primary colors of most systems (red, green, blue, cyan magenta, yellow, orange) as well as a variant of one (the off-red), which is the source of much confusion. The colors use the typical red-yellow-green traffic light to indicate the “readiness” of transitions. Black and white are quite difficult to recognize (now I think about it, I actually think black is used for something…)
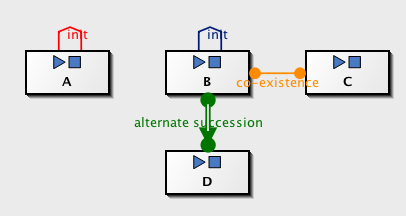
In Declare we use colors on constraints. The colors can be seen here:
The colors represent the healthiness of constraints. Their meanings are (in the example, we have executed B and then D):
- red: violated and can never be satisfied again (init above has this status as we didn’t start with A but instead with B)
- orange: violated but can eventually be satisfied (co-existence between B and C has this status as we have executed B without executing C, but have the possibility to execute it in the future)
- green: satisfied, but can be violated in the future (alternate succession from B to D has this status as we have executed B and then D but we can execute B and stop executing, violating the constraint)
- blue: the constraint is satisfied and can never be violated (init above B has this as we started with B and it is hence impossible to start with something else)
Here, again we use a traffic-light metaphor to indicate the health: red = bad, orange = either way, green = good. The blue one was introduced later and should really be a “greener green”, but to make it easier to distinguish blue was chosen instead. Orange is used instead of yellow both because it is closer to red and because it is difficult to see yellow on a white background (printouts and bright background colors).
Now, the challenge is that CPN Tools will support Declare constraints. While some of the colors from CPN Tools cannot be used for arcs (which is what is interesting here), using them may cause confusion; for example, green is only used on transitions, but I think it would be confusing if green on transitions meant enabled and on arcs meant satisfied.
I could remove one or two of the colors, having just a very good or good color (replacing blue or green by bright or pale green, e.g.) and a very bad or bad color (replacing red or orange by bright or pale red). This makes sense, as the simulator will usually prevent any constraint from entering the very bad state (unless explicitly told to allow it), and it does not matter too much how satisfied a constraint is (actually, I shopped the above picture as the blue constraint is just shown as green).
In CPN Tools, arcs can have the persistent colors orange and red (and briefly yellow). I would like to avoid changing these colors as they are used consequently. I’d also like to avoid the confusion of green having different meanings, especially as the colors are propagated to overviews to indicate whether, e.g., a page has any enabled transitions.
I could of course change the hue of the arcs themselves instead of relying on halos. This would work as the halo over-shadows the color of arcs when present but as soon as an arc is syntactically correct, its halo is removed. I am not too happy about this, though; first, it wouldn’t look as pretty, and second, it would use the color of arcs to communicate semantics. Currently, the color of elements have no semantics and can be used to visually group elements, a much better use.
I would also prefer not to introduce multiple variants of the same colors, as the red/off-red already provide ample confusion.
I could provide an extra widget for feed-back; this could be expanded to provide an explanation why a certain constraint is permanently satisfied or currently violated). Unlike for transitions, which have the small green triangle when enabled, there is no obvious place to place this, however.
An alternative would be to remove the yellow phase from elements, freeing this color, ignore that green would mean different things on transitions and arcs, and use yellow for bad and green for good. I could use red for very bad and use a standard error bubble to indicate the violation. This would be ok as CPN Tools can simulate stuff with errors. The good and very good states would be merged, and only a violation would be propagated using the color yellow (or red). I could also use black for very bad; it would rarely be seen and is often used together with red to mean bad. Alternatively, black and white, using a metaphor of morality instead of traffic light for satisfiability of constraints?
Does anybody else have any better resolution to this conundrum? And which of these solutions sound like the better solution?



Discussed this with Dirk; he was a proponent of distinguishing the simulation and syntax-check highlights. As this is more code and complexity, I instead thought otherwise.
First idea is that the fusion color could easily be made similar to the inscription-owner color. We get something like this:
https://westergaard.eu/wp-content/uploads/2012/08/Screen-Shot-2012-08-22-at-17.39.49.png
Next, the dependency color can easily be the same as the fusion color; the indicate mostly the same (dependency or relationship) and are never used together. Changing this, yields:
https://westergaard.eu/wp-content/uploads/2012/08/Screen-Shot-2012-08-22-at-17.39.58.png
As first, I had swapped the colors (as I find the blue nicer than the cyan), but the cyan was difficult to see on the index background, and the inscription color is never propagated there, while the fusion/dependency color is.
We also found, that the checking (yellow) could be merged with the unchecked (orange). Doing this, made it difficult to see the progress of syntax check, so I decided to leave that color in there.
Now, I have the pink (light red)-magenta-purple spectrum freed. I can use that for the two bad-states of constraints (they are sort-of red) and use no coloring for no error (much like all other net elements). I’ll try implementing this.