I decided to redesign my homepage again. In part because the previous theme was starting to annoy me: it was less pretty that I when I saw it for the first time, and it is messy code which is hell to maintain. I therefore decided to switch themes and at the same time do some tweaks.
First, I switched themes to WP-Bold. It’s $50 but uses the new fancy fluid layout, which means it relayouts based on the screen size. Try resizing the window and notice how the front page but also individual post pages relayout. Perfect for using the same theme on computers, tables and even phones.
I had to do a bit of CSS tweaking to get the layout I wanted, including adding CSS to make widgets look right – for some reason, WP-Bold only makes widgets look widgety if they come with the theme.
Next up, I wanted three sections on the web-site: my normal posts, my Facebook status updates, and my diary. I wanted the posts to be shown normally, the status updates not to appear in the main post area and my diary to be inaccessible to others.
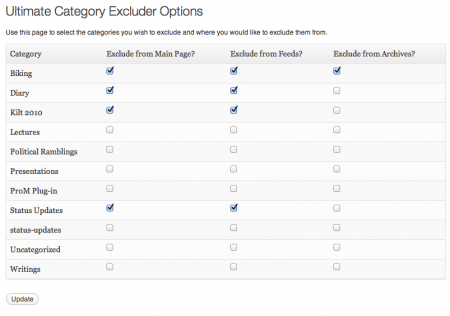
To hide status updates, I used the Ultimate Category Excluder to remove status updates (and a couple categories I longer use) from the front page and feeds.
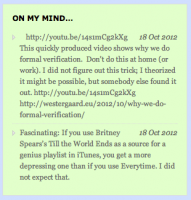
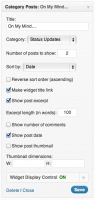
To show the box with updates on the right, I use the Category Posts widget and only show posts from the Status Updates Category.
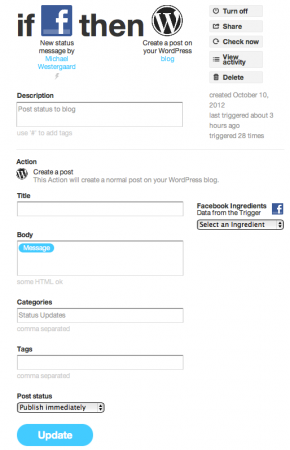
I use IFTTT to import my status updates directly from Facebook. That allows me to write my posts using the built-in Facebook integration on my iPhone (or any other Facebook status-poster thing). I have rules for statuses and links. I also have rules to post to my Twitter and App.net accounts.
I use jQuery Archive List to show my archives; I made modifications allowing it to filter categories. According to the maintainer, these changes will probably be integrated (along with an SQL optimization I made).
I see no reason to have a list of recent posts on my front page. I use the Conditional Widgets plug-in to remove this widget from the front page. I also remove the social network buttons from the posts page (as they have buttons at the bottom anyway).
I decided to theme different sections of my homepage. Blog is blue, status updates are green, and my diary (realizing how girly and EMO it is to have one) is pink. This is reflected by the page background (the section you are currently on) and on bod backgrounds (boxes from the current category are white, boxes from other categories have the color of the category). This was done with a bit of CSS trickery. The “fancy” headers are done using CSS image replacement.
Finally, I don’t want people to read my diary. Why then put it online? Because it’s convenient for me – I can use MacJournal to post, and get things nicely categorized online. I use Role Scoper to hide any diary entries. That’s why users not logged in doesn’t get the Diary tab at the top, gets not posts in the Diary, and get a 404 on diary entries.
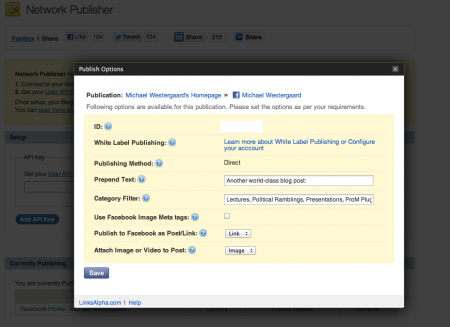
Finally, I use LinksAlpha to publish blog posts to Facebook, naturally with appropriate category filters.
All in all, I post blog posts on my homepage, status updates on Facebook, and diary entries in MacJournal. I get everything sorted automatically, and can easily navigate between the different sections. It’s quite amazing what you can do with just a bit of WordPress hacking.