Around 9 months ago, I wrote about optimising my homepage and more recently, I wrote about my new homepage structure. Recently, I’ve had problems with the performance of my homepage. I know that Apache on OS X sucks (because it cannot use threads properly, using way too much memory).
I therefore went a-optimising again. The first optimisation was to set up a virtual machine running CentOS. I gave it an appropriately Britney-related name, and enjoy how graphical it looks:
After some struggling getting rid of SELinux, which still is more hassle than it is worth, just like last time i used Linux 5 years ago, I had a machine running and got my web root transferred and after some more time also my databases. Things were running better, but Apache was still using upwards of 200 MB to serve a page, which can be described as a bit excessive.
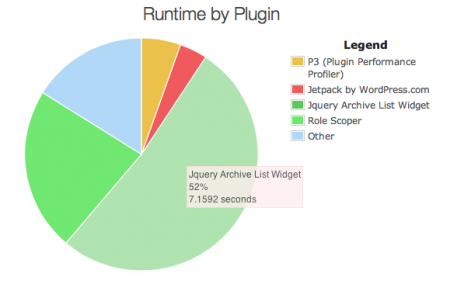
I therefore went looking and found this beauty. Think what you want about GoDaddy and their support for something or other nobody really cares about, but this is a wonderful plug-in. It runs some tests on your site and tells which plug-in uses all the time. Running gave me:
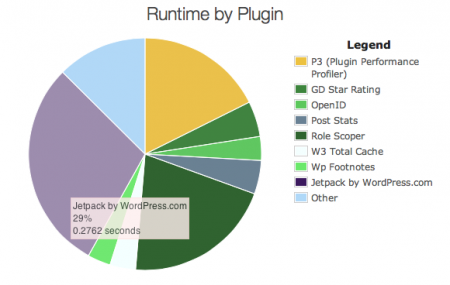
Yeah, I don’t really think so! My archive widget uses around half of the time. My archive widget uses around 7 seconds to render. No thanks. I’ve been tinkering a bit around in the source and even did some contributions and optimisations, so I have a pretty good idea why it spends so long (it gets around WordPress’ database functions, and hence my cache and performs a lot of queries and not really efficient ones). I’m also abusing it by having a lot of posts I don’t want on the front page (my insightful status updates). Instead of fixing it, I went and got this one instead. With a bit of customisation is performs similarly to the other one, and either does the queries correctly or fewer of them; at least it’s faster. More than 7 seconds faster. Rerunning:
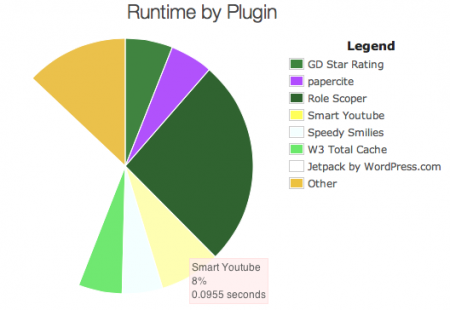
Role scoper keeps my diary away from your curious eyes, so we like that one. Jetpack does a lot of things, so it is ok. The cache may take time, but overall it’s a good thing. Papercite is useful and GD star rating is pretty. But, really, that much time for some Youtube videos and smilies? I think not. Bye smilies and replacing the Youtube links with the support from Jetpack:
This also includes disabling anything from Jetpack I don’t use and much better. Note how the largest pie is around one quarter of everything and one quarter of a second, where the largest pie on the first one was more than 7 seconds, reducing page generation time by a factor of roughly 14.
Since last time, I’ve switched off APR because it screws up stuff in unpredictable ways. I’d also switched off page caching. As far as I remember it was because I was using WPtouch Pro for a pretty interface on iPhones. During my last redesign, I went with a responsive design instead, so that problem is no more, and I switched on page caching.
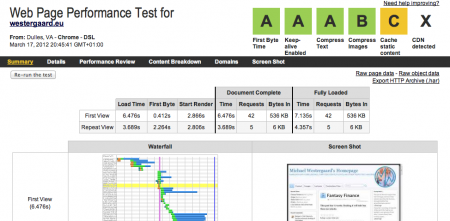
For kicks and giggles, I reran the speed test. It is on the same hardware but now in a virtual machine. It is a significantly different design albeit with more content. For Chrome the results last time were:
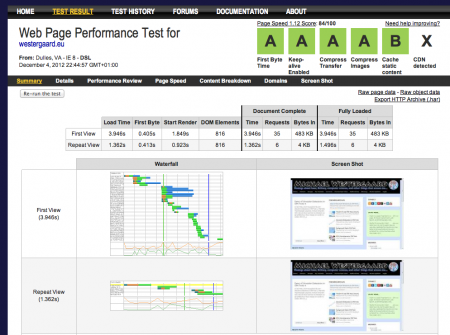
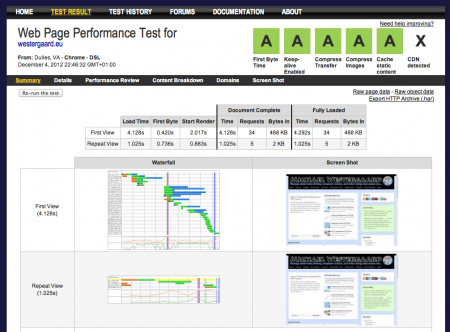
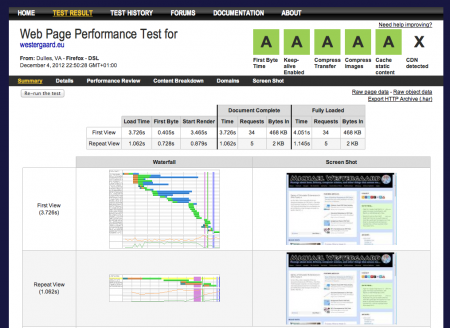
Results: approximately 6.5 seconds for the first page load and 3.5 seconds for subsequent loads. After the changes (IE8, Chrome, and Firefox):
So now we get approximately 4 seconds and one second in load times. This is measured on a 1.5 Mbit/s connection, so a fairly slow one. If we run the test without any throttling, i.e., at the speed I can serve it, we get to around half that, which is ok and definitely better than the 14 seconds of before.